Membuat Animasi GIF
02 Juni 2012
Dalam modul ini kita akan belajar membuat animasi gif sederhana menggunakan Photoshop dan ImageReady.
Sebelumnya Anda pasti sudah mengetahu animasi GIF bukan? Animasi sederhana yang biasanya ada dalam ponsel Anda ataupun yang sering Anda lihat pada sebuah website, seperti banner. Cara membuat animasi GIF tidaklah sulit, ada banyak sekali software yang bisa Anda gunakan untuk membuat animasi GIF namun kali ini kita akan menggunakan perpaduan Photoshop dan ImageReady.Meskipun animasi yang akan kita buat sangat sederhana namun ini merupakan dasar dalam membuat animasi gif yang lain.
Ikuti langkah-langkah berikut ini :
- Buat file baru dengan ukuran 90 x 90 atau terserah selera Anda. Caranya pilih menu File > New atau tekan Ctrl + N.
- Buat lingkaran menggunakan Elliptical Marquee Tool atau tekan M. Jangan lupa menekan tombol Shift + Alt untuk membuat lingkaran.

- Isi lingkaran tersebut dengan warna merah. Caranya : Tekan tombol Alt+Del untuk memasukkan warna yang sudah Anda pilih di Foreground Color.
- Duplikasi layer pertama ini dan buat 2 layer sejenis dengan warna
kuning dan hijau sehingga nantinya kita akan memiliki 3 layer yang
berisi lingkaran dengan warna merah, kuning dan hijau.

- Buat agar ketiga layer terebut tidak terlihat/invisible. Caranya : Klik ikon mata yang ada di sebelah kiri layer.
- Setelah ini kita akan berlanjut menggunakan ImageReady. Pada toolbox bagian paling bawah, pilih Edit in ImageReady atau tekan Shift + Ctrl + M.

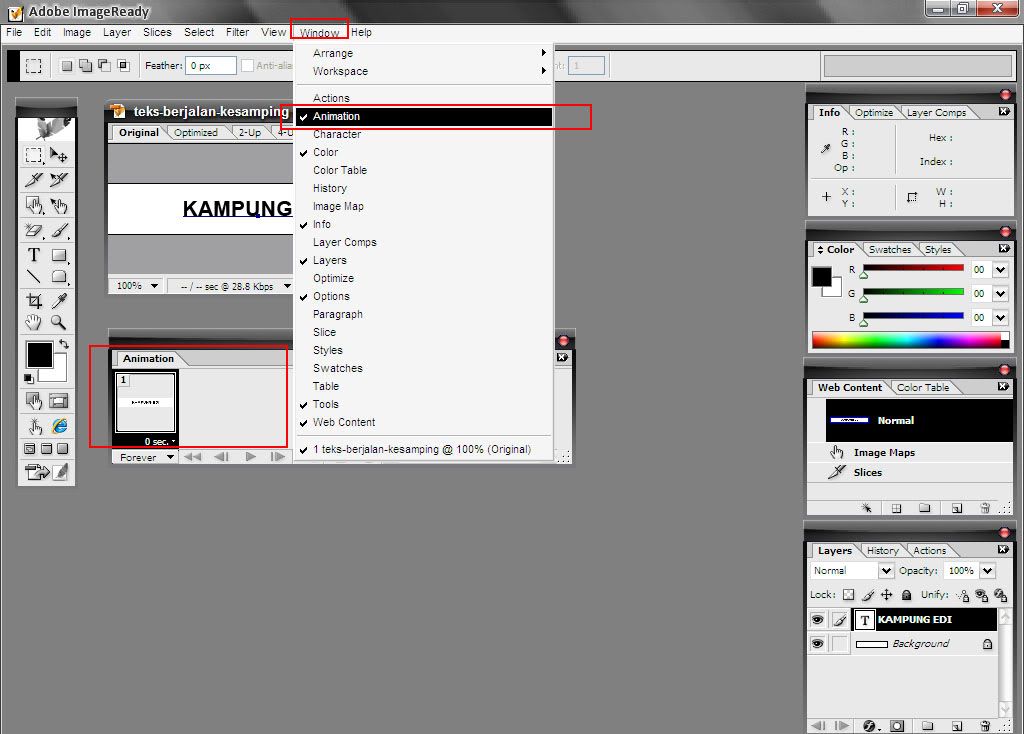
- Setelah membuka ImageReady pastikan Anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F7. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layers atau tekan F11.
- Sekarang kita akan membuat animasi dari ketiga layer yang telah kita
buat di Photoshop sebelumnya. Cara membuatnya tidak jauh beda dengan
animasi pada umumnya namun disini kita akan membuat sebuah animasi
sederhana. Perlu diketahui, inti dari apa yang akan kita lakukan adalah
permainan layer.
Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi. Tampilkan layer lingkaran berwarna merah pada Window Layers, caranya tinggal klik untuk menampilkan ikon mata.

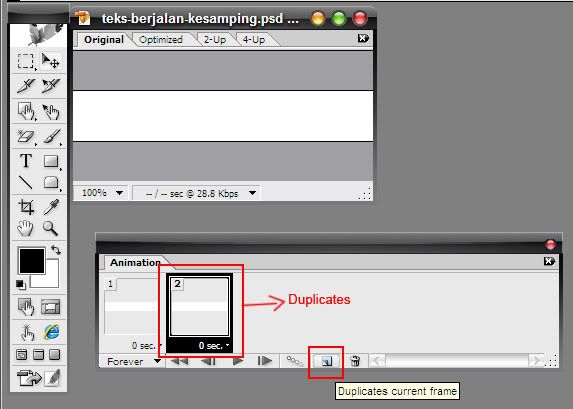
Maka tampilan frame pertama dalam Window Animation adalah seperti gambar berikut :
- Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat. Selanjutnya pada Window Layers, tampilkan layer lingkaran berwarna kuning dan nonaktifkan layer berwarna merah.
- Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer lingkaran berwarna hijau dan nonaktifkan layer lingkaran berwarna kuning.
- Atur timing dari masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame.

- Coba Anda jalankan animasi sederhana yang telah Anda buat dengan cara klik ikon Plays/stops animation.

- Setelah semuanya selesai jangan lupa untuk menyimpan hasil kerja Anda
CARA MEMBUAT TEKS BERJALAN/BERGERAK KESAMPING
1. Buka Photoshop
2. Buat Halaman Baru

3. Ketik/tulis "KAMPUNG EDI" sebagai contohnya dengan menggunakan "Horizonal Type Tool"

4. Pindah halaman ke "Photoshop Images Ready" untuk membuat animasinya (aktifkan juga "windows/animation)


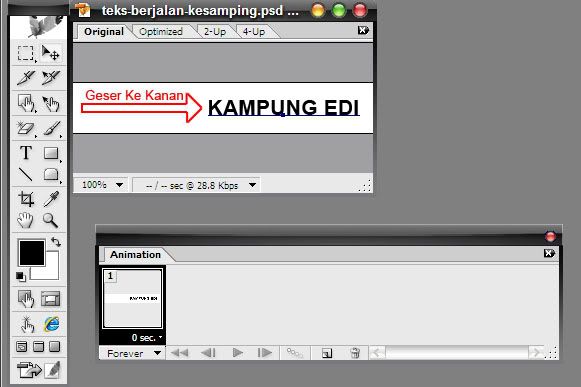
5. Geser teks ke kanan sampai teks tidar terlihat (bersembunyi di sebelah kanan halaman)



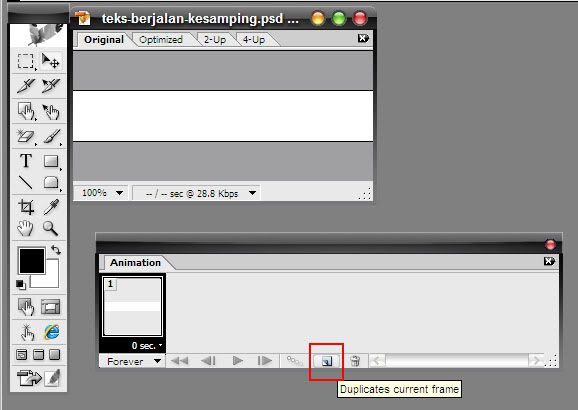
6. Klik "Dupilcates Current Frames" untuk meng-copy frame sebelumnya


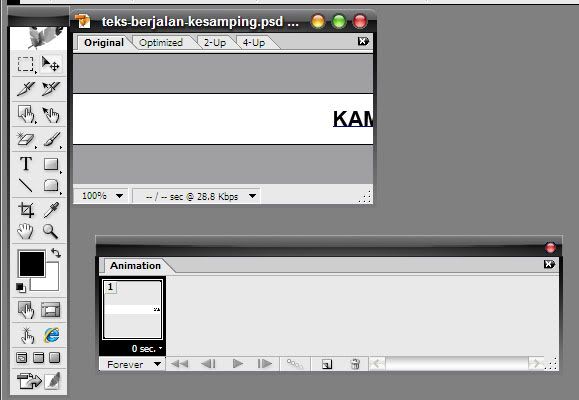
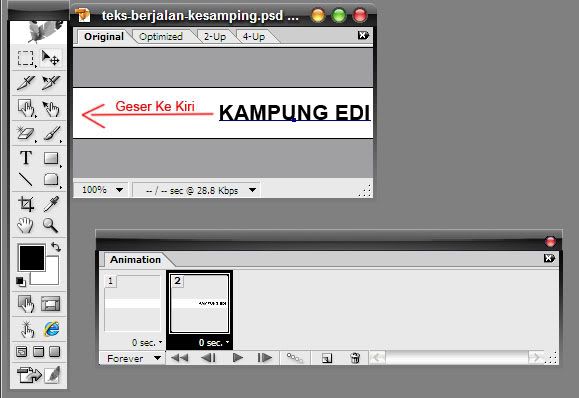
7. Geser teks dari posisi sebelah kanan ke posisi sebelah kiri sampai teks tidak terlihat


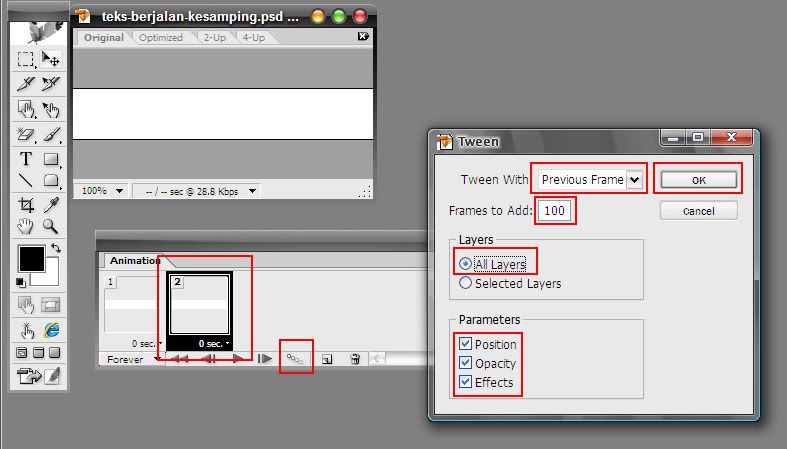
8. Klik Tween dan setting sesuai gambar dibawah ini lalu klik "OK"


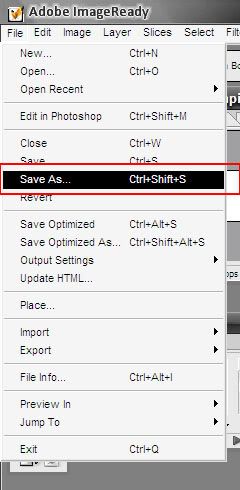
9. Simpan animasi kamu, pilih "File/Save Optimized As" atau tekan "ctrl+shift+alt+s"

10. Selesai
CARA MEMBUAT ANIMASI TEKS BERKEDIP DENGAN MENGGUNAKAN POTOSHOP
1. Buka program photoshop kamu.
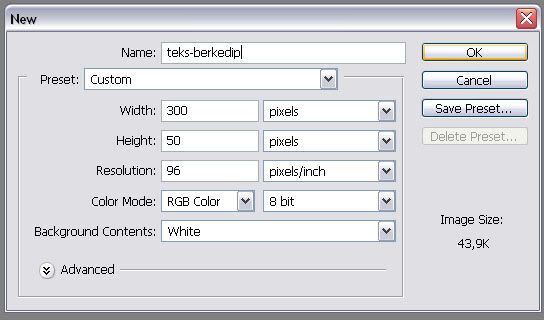
2. Buat halaman baru sebagai contoh,
Name: teks-berkedip;
Preset: Custom;
Width: 300px;
Height: 50px;
Resolution: 96px/inch;
Color Mode: RGB Color/8bit;
Background Content: White;
Klik "OK"

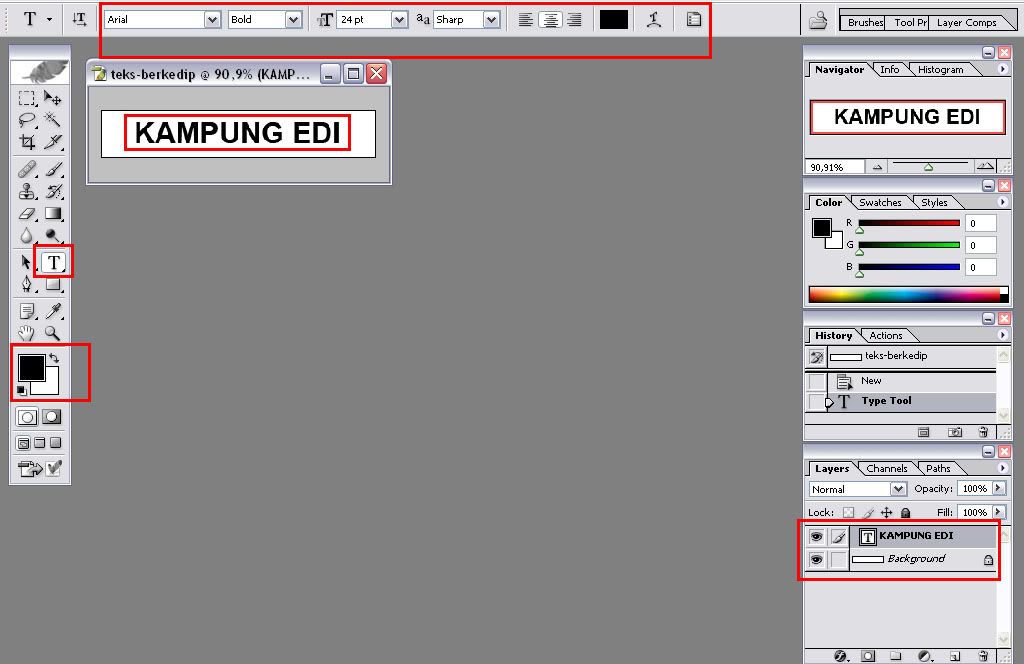
3. Pilih "Horizontal Type Tool (T)" dan tulis "KAMPUNG EDI" sebagai contoh dengan warna hitam pada teks, warna putih pada background nya, "arial" jenis hurufnya, "bold" untuk jenis huruf yang tebal, "24pt" ukuran huruf nya. Perhatikan gambar dibawah ini sebagai contohnya :

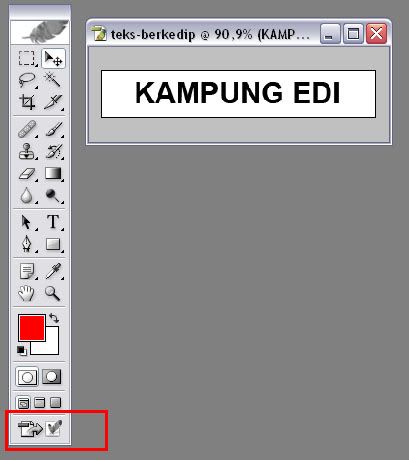
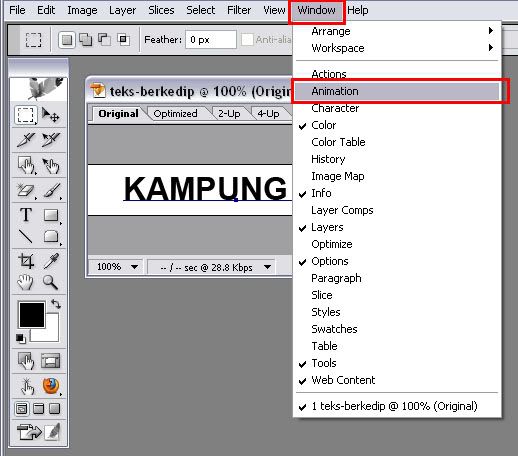
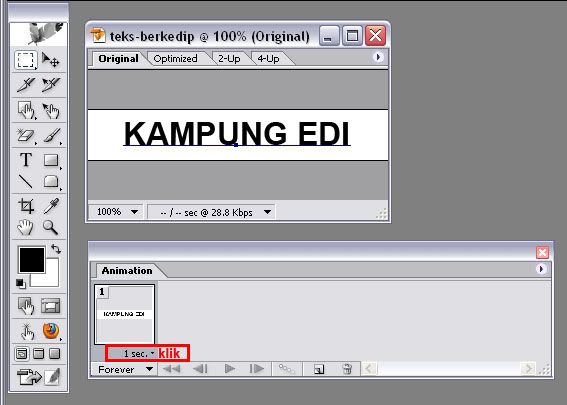
4. Pilih "Edit In ImageReady (Shift + Ctrl + M)" untuk memindahkan halaman kamu ke Image Ready dan Membuat Animasi nya. Lalu pilih Window >>> Animation (checklist atau akifkan jendela animation nya).


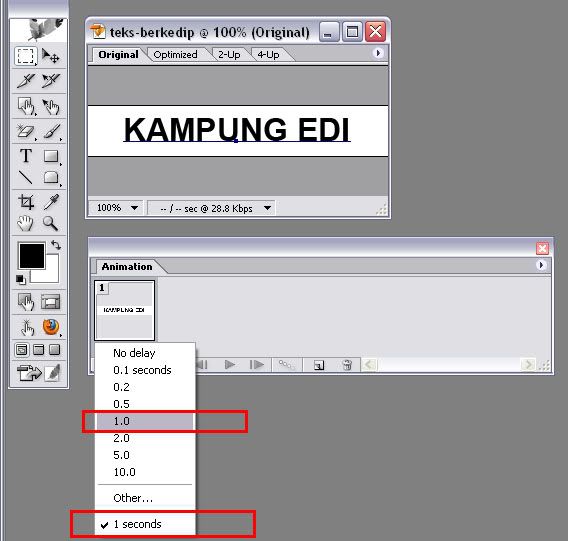
5. Pilih "Select frame delay time" dan berikan nilai 1 (detik) saja.


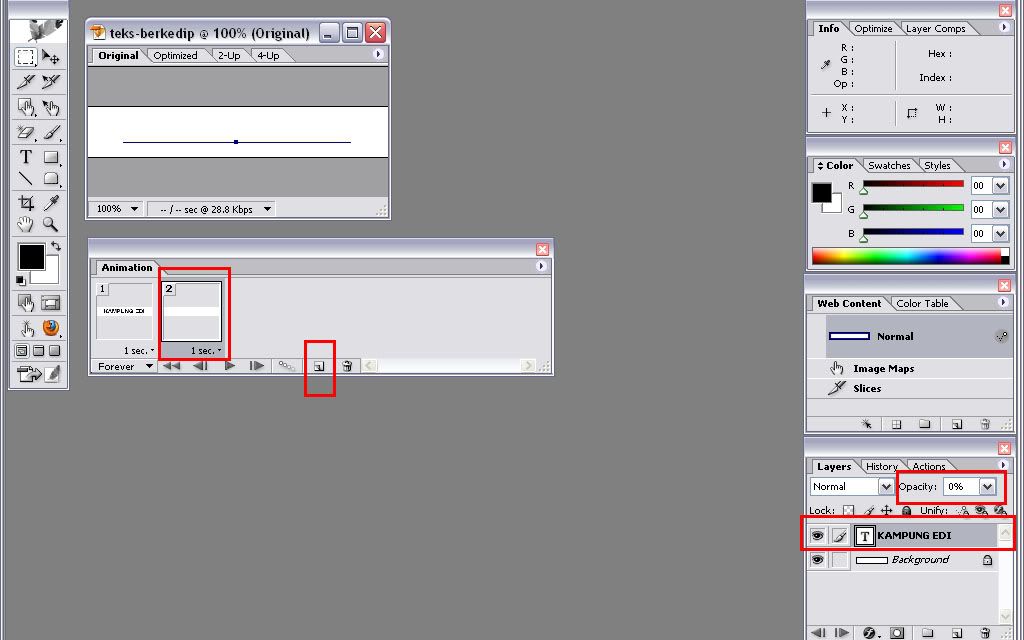
6. Pilih "Duplicate Current Frame" untuk menggandakan frame yang sama dari frame yang dipilih. Klik frame ke dua. Berikan nilai "0" untuk "Opacity" nya pada layer "KAMPUNG EDI" agar teks nya tidak terlihat.

7. Pilih "File>>>Save Optimized As (Ctrl + Shift + Alt + S)" untuk menyimpan hasil animasi kamu tadi dengan format .gif.

8. Selamat Mencoba :)
Cara Membuat Twirl Menggunakan Photoshop
Contoh Gambar
MEMBUAT GAMBAR TWIRL SEPERTI CONTOH DIBAWAH INI : Contoh gambar Dan langkah untuk membuat nya seperti berikut :
1. Buka program photoshop kamu
2. Pilih “file/new” atau bias juga dengan menekan tombol “ctrl+n” pada keyboard kamu.
3. Sesuikan ukuran halaman baru kamu dengan “resoulsi = 96px/inch” ; “witdh = 568px” ; “height = 568px”.
4. Aktifkan “grid” nya dengan cara pilih view/show/grid atau bisa juga ctrl+’ seperti dibawah ini :
5. Pilih rectangular marquee tool pada tools yang saya beri tanda lingkaran merah di bawah ini :
6. Tarik dari tool dari sudut kiri atas sampai sudut kanan bawah seperti contoh berikut :
7. Berikan warna pada ruang dalam kotak yang diarsir dengan menggunakan layer/new fill layer/solid color klik “ok” pilih warna merah (#FF0000) sebagai contohnya saja dan klik “ok”. Hasilnya seperti berikut :
8. Tarik tool dari sudut kiri atas sampai sudut kanan bawah pada setiap per “2” kotak horizontalnya seperti contoh berikut :
9. Dan tekan/tahan tombol “shift” untuk setiap menambahkan tool yang serupa atau yang lainnya seperti contoh berikut :
10. Berikan warna pada ruang dalam kotak yang diarsir dengan menggunakan layer/new fill layer/solid color klik “ok” pilih warna kuning (#FFFF00) sebagai contohnya saja dan klik “ok”. Hasilnya seperti berikut :
11. Selanjutnya pilih filter/distort/polar coordinates/rectangular to polar klik “ok” dan hasilnya seperti dibawah ini :
12. Pilih filter/distort/twirl untuk angle berikan angka 250 saja dan klik “ok”, berikut hasilnya :
13. Twirl udah jadi dan untuk lebih sempurna atau terlihat seperti 3 dimensi, coba pilih filter/distort/pinch berikan angka 100% untuk “amountnya” dan klik “ok”, jadilah twirl kamu dan kamu bisa menyimpannya (shift+ctrl+s) sekiranya kamu menginginkannya. Berikut hasil dari akhirnya :
Untuk Download artikel ini klik DISINI


Tidak ada komentar:
Posting Komentar